Дано: сайт с необычным дизайном, который должен одинаково эффектно отображаться на устройствах с разными разрешениями экранов. Отдельные элементы дизайна на экранах 4К выглядят слишком мелко, а на экранах мобильных устройств и планшетов – чересчур громоздко.
Как можно было решить проблему?
Существуют два метода.
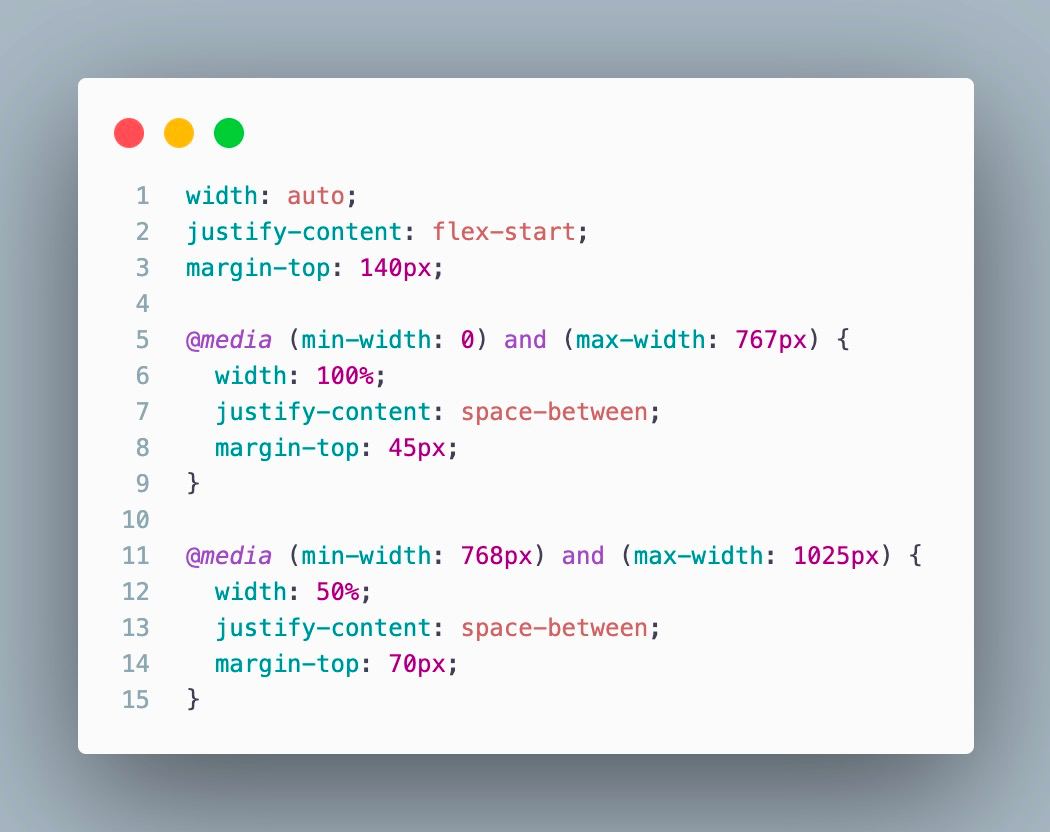
Можно писать код “по классике”, используя для каждого компонента по три медиа-запроса (для мобильных, планшетных и десктопных устройств), но на выходе мы будем иметь очень длинный и громоздкий код. Это некрасиво, и мы так делать не любим.
Можно делать вёрстку в процентах, но тогда каждый элемент придётся подгонять под родителя, а значит высчитывать проценты и тратить на это уйму времени.
Что сделали мы?
Провели диагностику и поняли, что эти методы не идеальны и не способны полностью устранить проблему. Поэтому решили взять лучшее из каждого метода и создать собственный в виде модернизированной “резиновой вёрстки”.
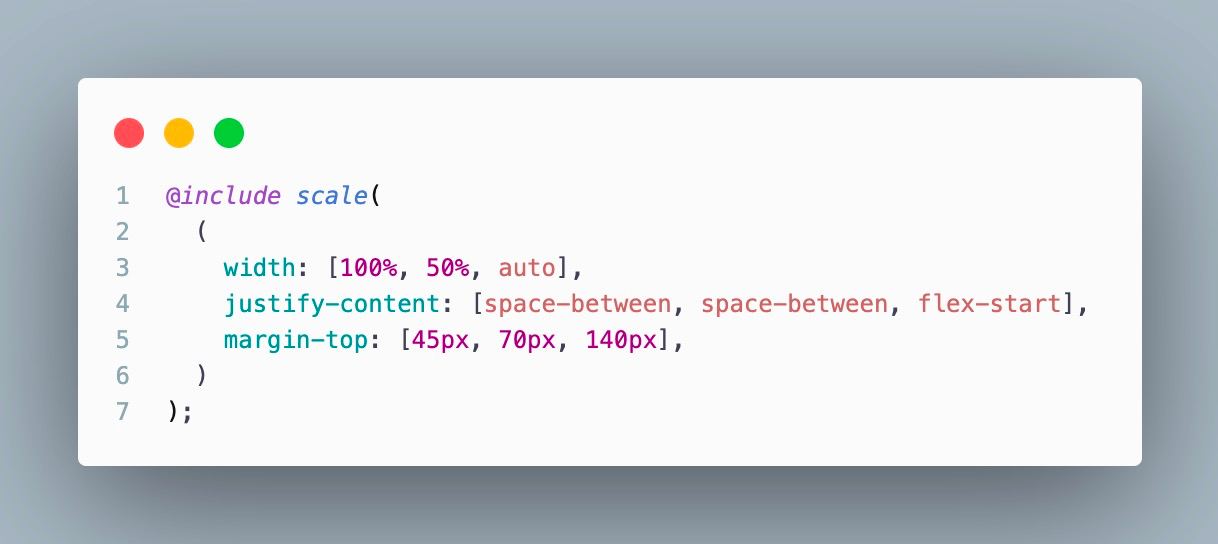
Нашу “резиновую” функцию мы назвали скейлингом, от слова “scale” – масштабирование. В его основе лежит применение к имеющемуся коду обычного миксина, написанного на SASS. Это позволяет переводить передаваемые ему значения из PX (пикселей) в VW (относительную единицу измерения), а значит – добиваться пропорционального уменьшения/увеличения блоков при любом ресайзе страницы.
Самое крутое достоинство нашего миксина-скейлинга – на выходе мы получаем в три раза меньше кода! Это стало возможным благодаря тому, что вместо прописи трёх и более медиа-блоков, достаточно импортировать миксин в рабочий SASS-файл стилей и передать ему нужные свойства с тремя значениями в PX (пикселях) – для мобильных, планшетных и десктопных устройств.