
Профессиональный рост — вечный двигатель карьеры программиста. В веб-разработке нет плато, на которое можно выйти и смотреть на всех сверху вниз всю оставшуюся жизнь. Двигаешься — значит, живой. Растёшь — значит, не выпадешь из профессии. Посему вопрос «Зачем расти?» в прогерской среде обычно не возникает. А вот «Куда двигаться?» в бескрайних полях новых технологий — это уже задача посложнее.
Полгода назад мы придумали и создали отдел с громким названием «Академия Качества», главной задачей которого было отследить точки роста и задать направления для развития всех специалистов в компании. В реальности, где найм скилованных разработчиков с каждым днём всё больше походит на mission impossible (запросы растут, а цифры в зарплатах уже не греют), этот отдел стал не просто приятным бонусом для удержания сотрудников, которые хотят развиваться, а жизненной необходимостью. По сути, вместо того, чтобы тратить уйму времени и усилий на поиск сениоров, которые всем нужны и важны, мы пошли от обратного и начали тратить уйму времени и усилий на то, чтобы их растить.
Первые 2 месяца ушло только на то, чтобы адекватно оценить текущее положение дел с «жёсткими» навыками (подробнее об этом мы писали здесь) и составить «мягкий» план прокачки мозгов. Мягкий — потому что за руку никто никого не тянул. Мы всего лишь задали каждому вектор прокачки, а дальше, как в небезызвестном слогане: «Всё просто: за или против — решаешь ты!». Без «против», разумеется, не обошлось — это всё-таки не утопия, а коммерческая разработка. Причины отказа были разными: от несоответствия внедрённой системы грейдов личным представлениям специалиста до тупо отсутствия желания напрягаться и удовлетворенности текущим уровнем. Как бы там ни было, позицию «NO means NO, you know» надо принять и простить (здесь можно без обнять и плакать).
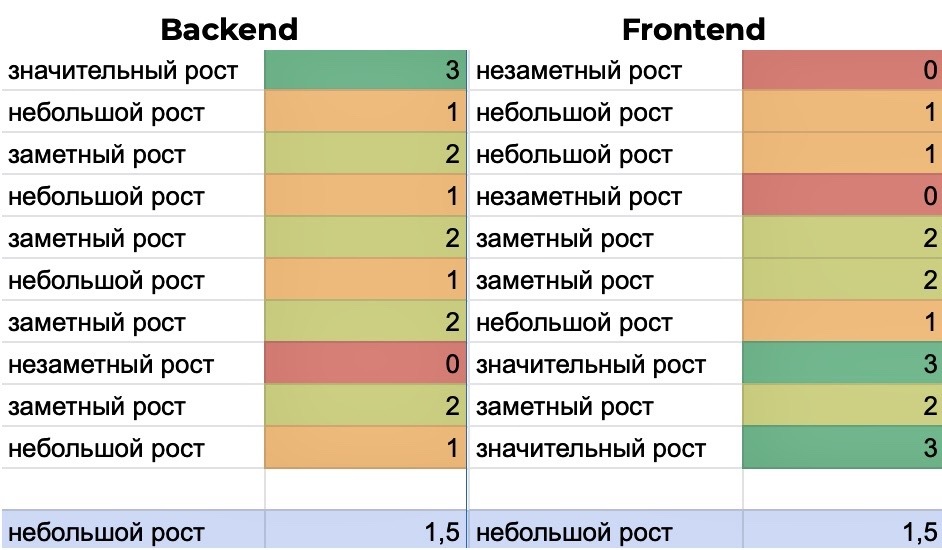
Тем более, что поводов плакать у нас особо не было. В большинстве своём команда поддержала инициативу и начала подниматься в гору, продвинувшись в общем и целом на 1,5 показателя за полгода по системе оценки от 0 до 3 (где 0 означает незаметный рост, 1 — небольшой рост, 2 — заметный рост и 3 — значительный рост).

Трое разработчиков решили за это время прыгнуть выше головы, семеро тоже шагнули весьма заметно, и ещё семеро, в свою очередь, не остались на месте.

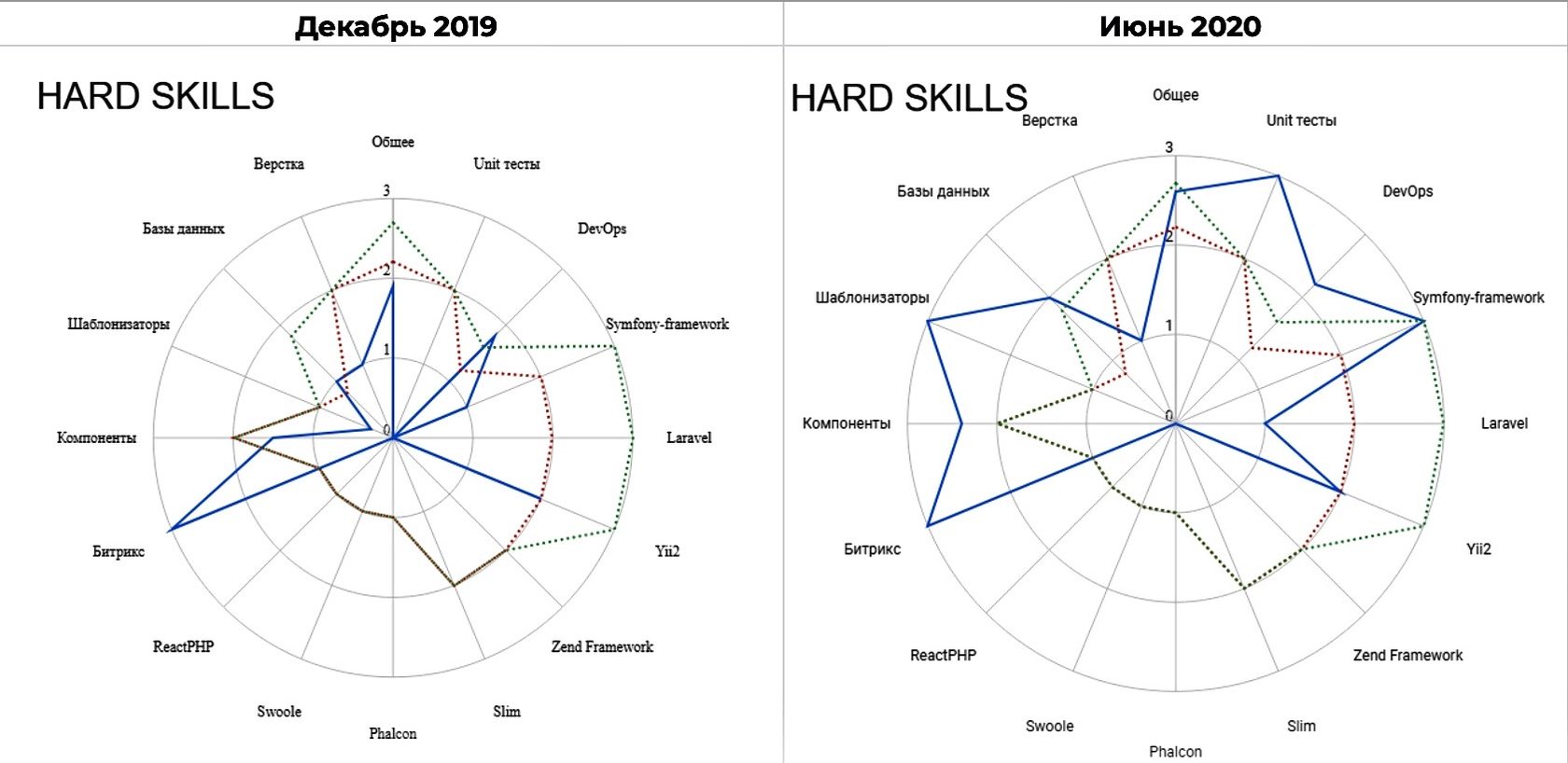
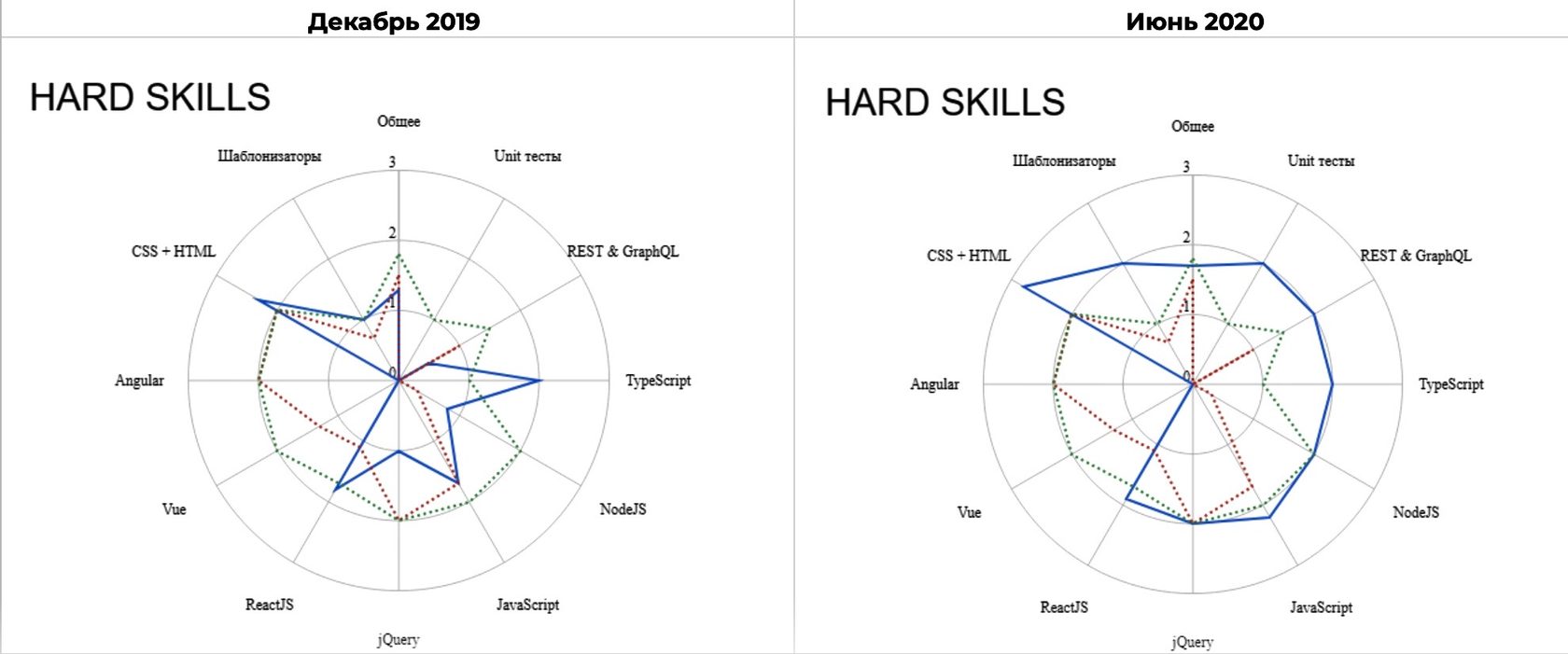
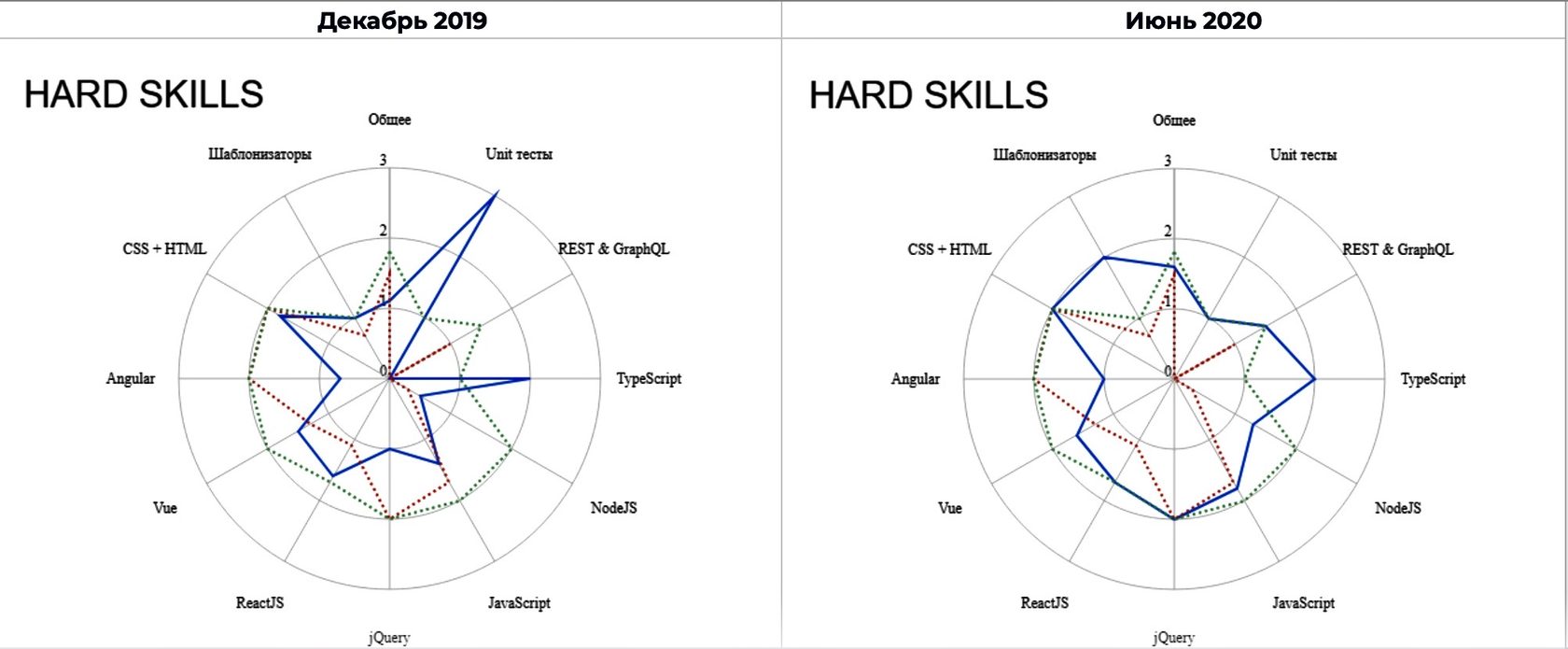
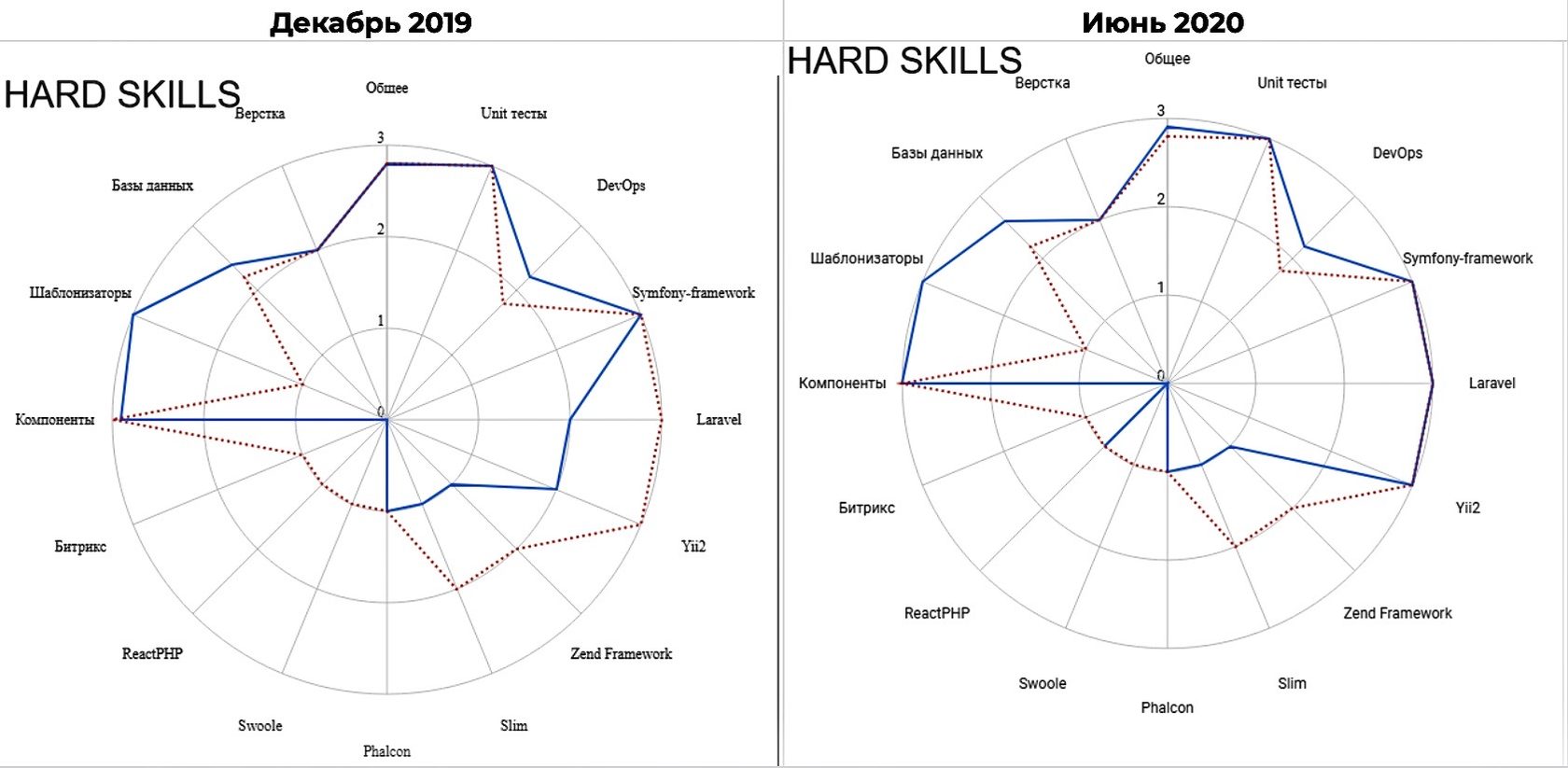
Кто-то превзошёл все наши ожидания и показал действительно образцово-показательные изменения (синим отмечено реальное положение дел, красным пунктиром — то, как оно должно быть в соответствии с грейдом, а зелёным — то, к чему надо стремиться в будущем).

Кто-то при первоначальной самостоятельной оценке глубины своих знаний запредельно занизил показатели.

Или, наоборот, завысил, чем и объясняется падение той или иной характеристики в некоторых случаях.

Здесь, конечно, нужно оговориться и сделать скидку на изначальный грейд. Чем выше он — тем ниже потолок, поэтому ждать «квантового скачка» от сениоров и тимлидов было бы попросту странно.

Ставка делалась на миддлов и особенно джуниоров, которые как раз-таки и продемонстрировали значительный рост, а главное — выравнивание перекосов (т.е. в большей степени стали развиваться те навыки, которые были отмечены как слабые).
Что дальше? Дальше — больше.
ДЛЯ СПЕЦИАЛИСТОВ:
- Больше вероятность понять, где они проседают и выровнять перекосы;
- Больше шансов повысить грейд и успешно пройти собеседование с заказчиком;
- Больше перспектив попадания на новый интересный крупный проект.
ДЛЯ КОМПАНИИ:
- Больше вероятность развить команду в тех направлениях, которые вам интересны;
- Больше шансов сформировать штат взаимозаменяемых сотрудников;
- Больше перспектив продажи специалистов на аутсорс.
Разумеется, вся эта система апгрейда — не волшебная таблетка, с помощью которой можно в экспресс-режиме отрастить всем джуниорам длинный хвост компетенций. Это долгий и трудоёмкий процесс, напоминающий выращивание винограда, первый урожай которого собирают, минимум, через пару лет.
Но мы свой хотя бы уже посадили.